Effekt: Designing a revolutionary AI & Web3 powered digital fashion co-creation platform (B2B SaaS)
Role: Research, UX & UI Design.
Context
Effekt is a co-creation platform powered by AI and Web3 technology, offering brands a SaaS solution to design digital fashion with their communities.
Problem statement
Brands are aware of the potential benefits of co-creating with their communities but don’t have the strategies or tools to facilitate effective collaboration. This lack of resources hinders their ability to tap into community-driven innovation and opportunities.
Goals
Create a straightforward co-creation workflow for a seamless user experience that fosters creativity and collaboration.
Develop a customisable UI for easy branding and identity retention by various brands.
Establish space for enhancing dialogue and feedback between the community and the brands.
Business Goals
Revolutionise the digital fashion industry, setting new standards for co-creation and innovation.
Create a broad market presence and enhance brand awareness, catering to a diverse range of fashion brands, from luxury to mainstream.
Technology Design Challenge
Effekt utilised cryptocurrency wallets for identity verification, NFT smart contracts for revenue sharing, and employed visual generative AI for easy creation of users visuals. Recognising the novelty of these technologies for some users, my goal was to focus on designing for simplicity and user-friendliness. Aiming for a straightforward and educational crypto wallet onboarding process, and an engaging, easily navigable AI idea generation process to ensure a seamless experience for all users.
Research
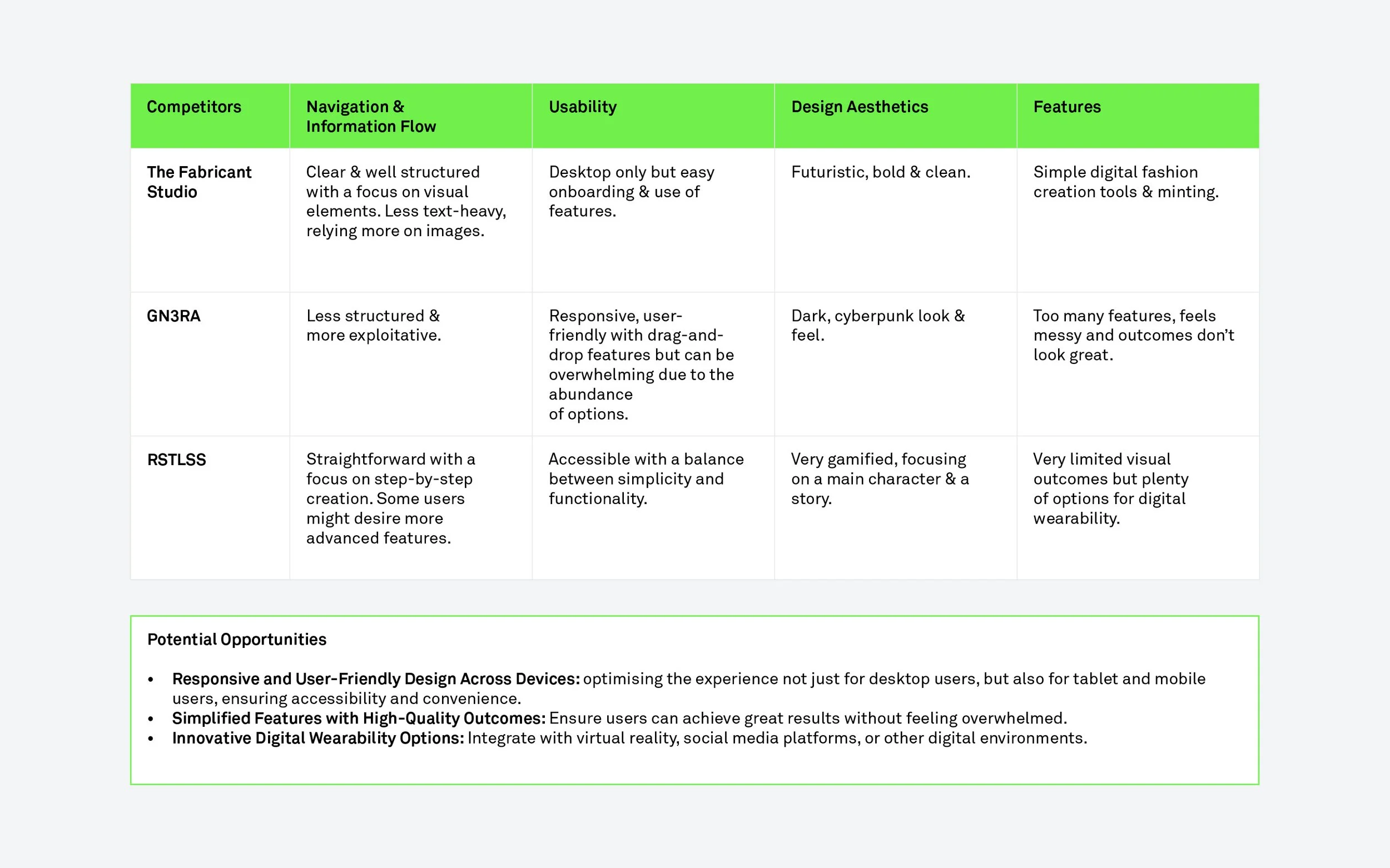
Competitor Analysis
While Effekt had no direct competitors, I noted companies involved in co-creation and digital fashion that would potentially impact market share. Their business models differed, focusing on B2C with users designing digital fashion independently, so I analysed the general aesthetics, functionality, and usability of their products.
Target Audience
I spent some time exploring who our potential users might be and although Effekt deals directly with brands (primary users), I also needed to consider the needs those engaging with the co-creation (end users) as the template sites flow of information and design would need to work for them.
Primary Users Interviews
In the concept discovery phase, I spoke with a selection of brands to understand their concerns and needs in the co-creation process. Key insights included their desire for control over the final output, the importance of a user-friendly system, and worries about AI complexity overshadowing human creativity in fashion design. To address these, I aimed to focus on balancing AI features with an intuitive interface, ensuring brands retained creative control.
“Maintaining control over the final product is crucial for us”
“The system needs to be easy for everyone to use”
“It’s vital to keep our creative style in AI collaborations”
End user survey
I carried out an initial survey with potential end users to better understand their experiences with digital fashion and co-creation. I was particularly interested in gauging their familiarity with web3 technology, especially in terms of using crypto wallets; as well as their experiences with generative AI software.
The majority were aware of web3, with slightly more than half owning a crypto wallet and impressively, about 70% had experimented with generative AI at least once, indicating a significant engagement with new technologies.
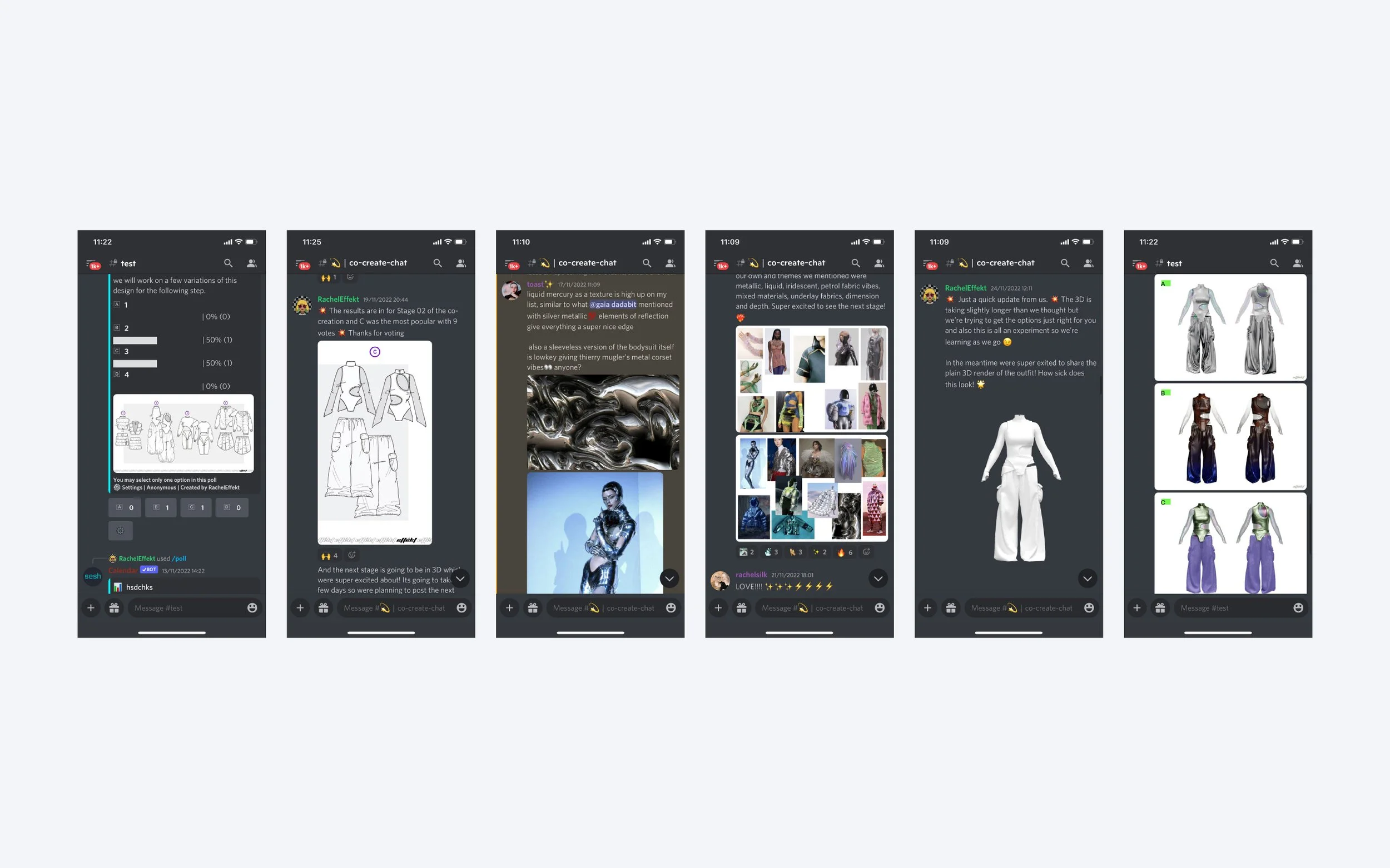
Pilot with end users
Since the product was innovative, the co-creation process needed to be tested early on to ensure its effectiveness.
To do this I recruited 20 individuals interested in co-creation and digital fashion to participate in a pilot program with Effekts’ Head of Fashion Design representing the primary user. This pilot successfully validated our co-creation process and provided early-stage feedback, which was crucial for shaping the subsequent stages of planning and design.
End User Interviews
After completing the pilot program, I conducted a series of interviews with five end users. The feedback was overwhelmingly positive and I gathered valuable insights and feedback identifying features we needed to consider.
A key insight that surprised me was that the users really wanted to be able to see the vote count during voting. As well as this they really enjoyed the level of communication they had with the other co-creators and the brand so I new that the chat functionality needed to be a priority.
“It would be really cool to see which designs everyone else is picking when we vote”
“Being able to chat with everyone and discuss the design was one of my favourite parts”
Analysis and Synthesis
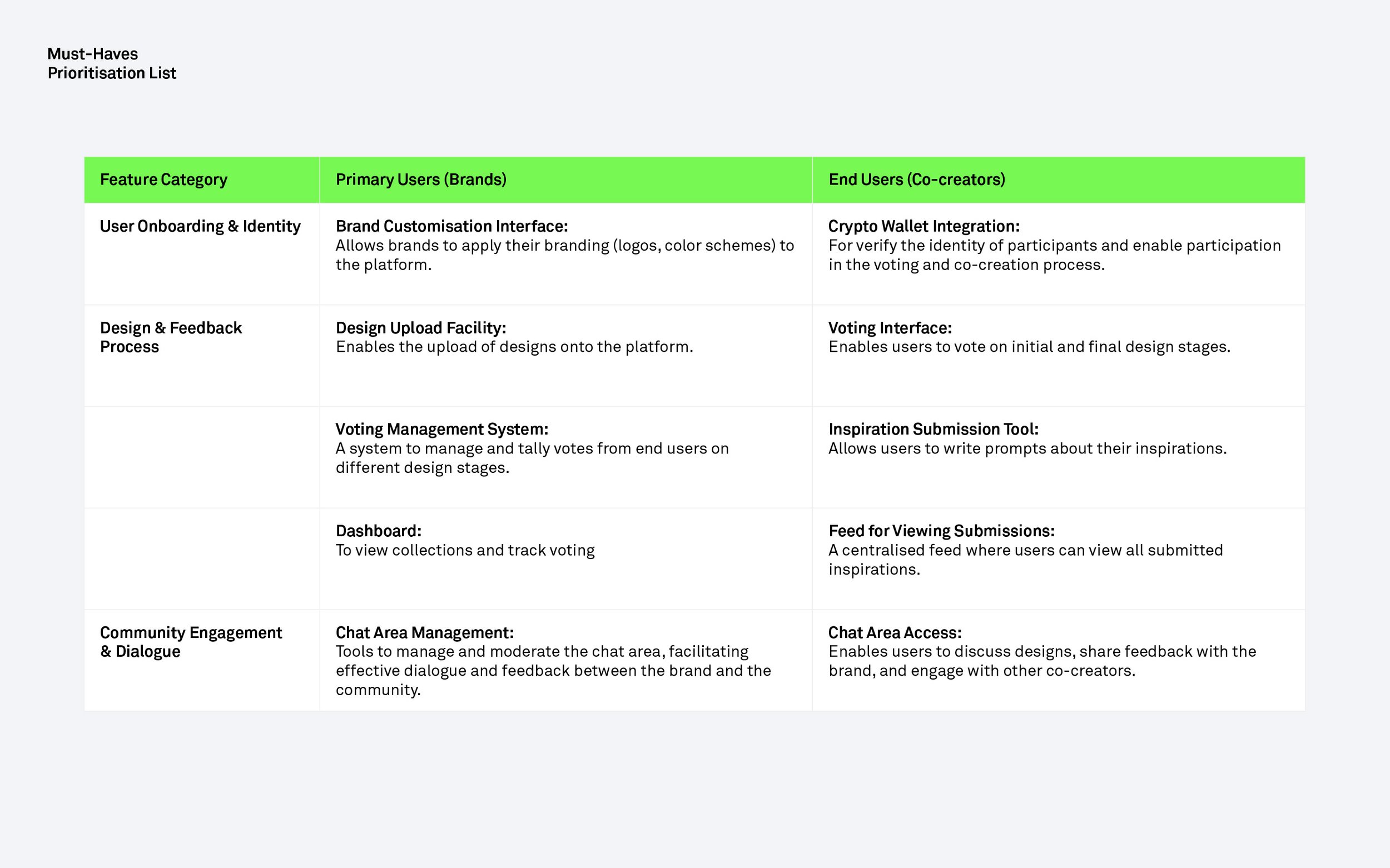
Prioritising Features
I choose to use the MoSCoW framework as I wanted to quickly identify and segregate the essential features from the nice-to-haves so we would be clear on what to build for the MVP. The final list outlined the core functionalities needed to facilitate a successful co-creation platform, ensuring both sets of users can engage effectively with the process.
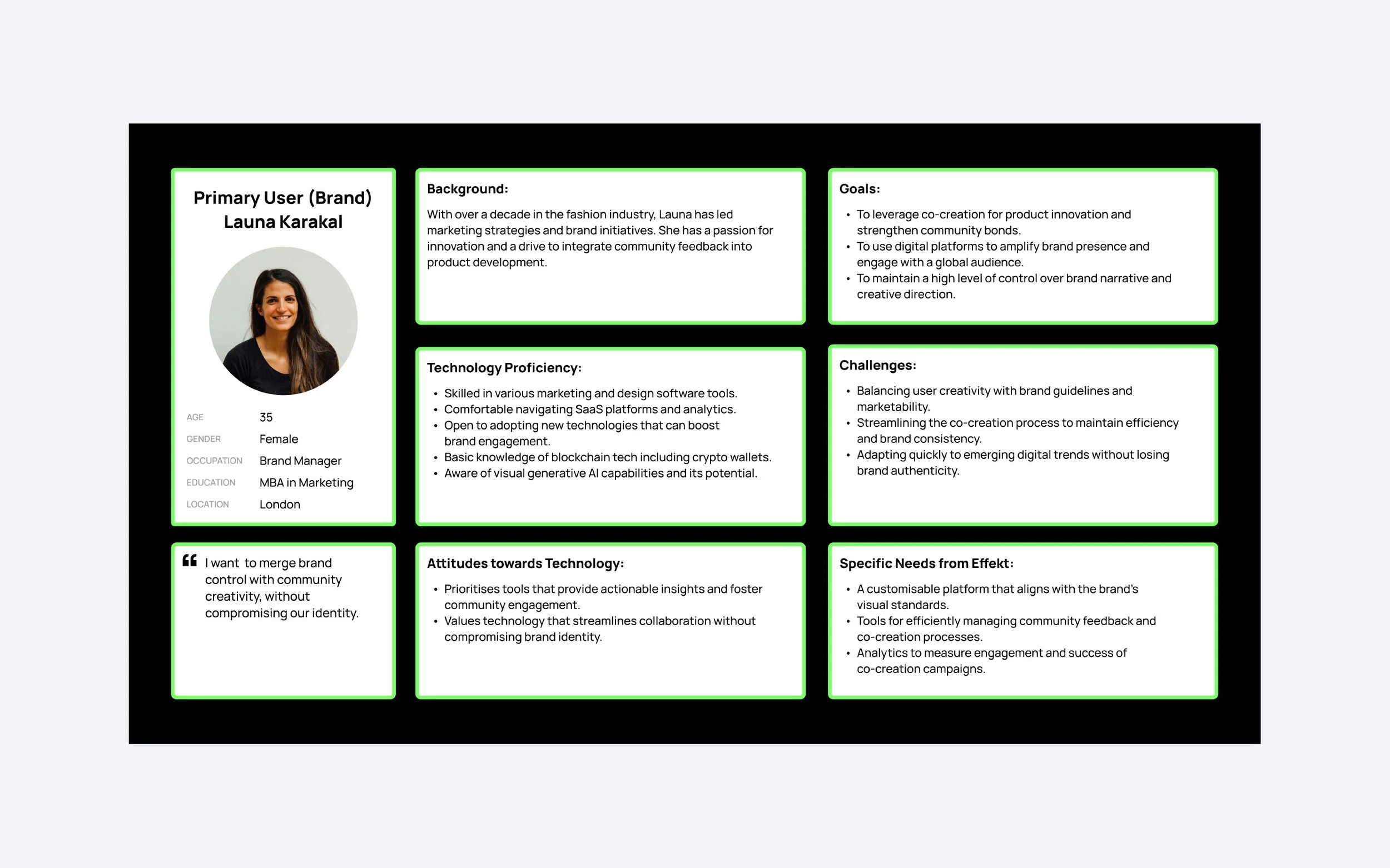
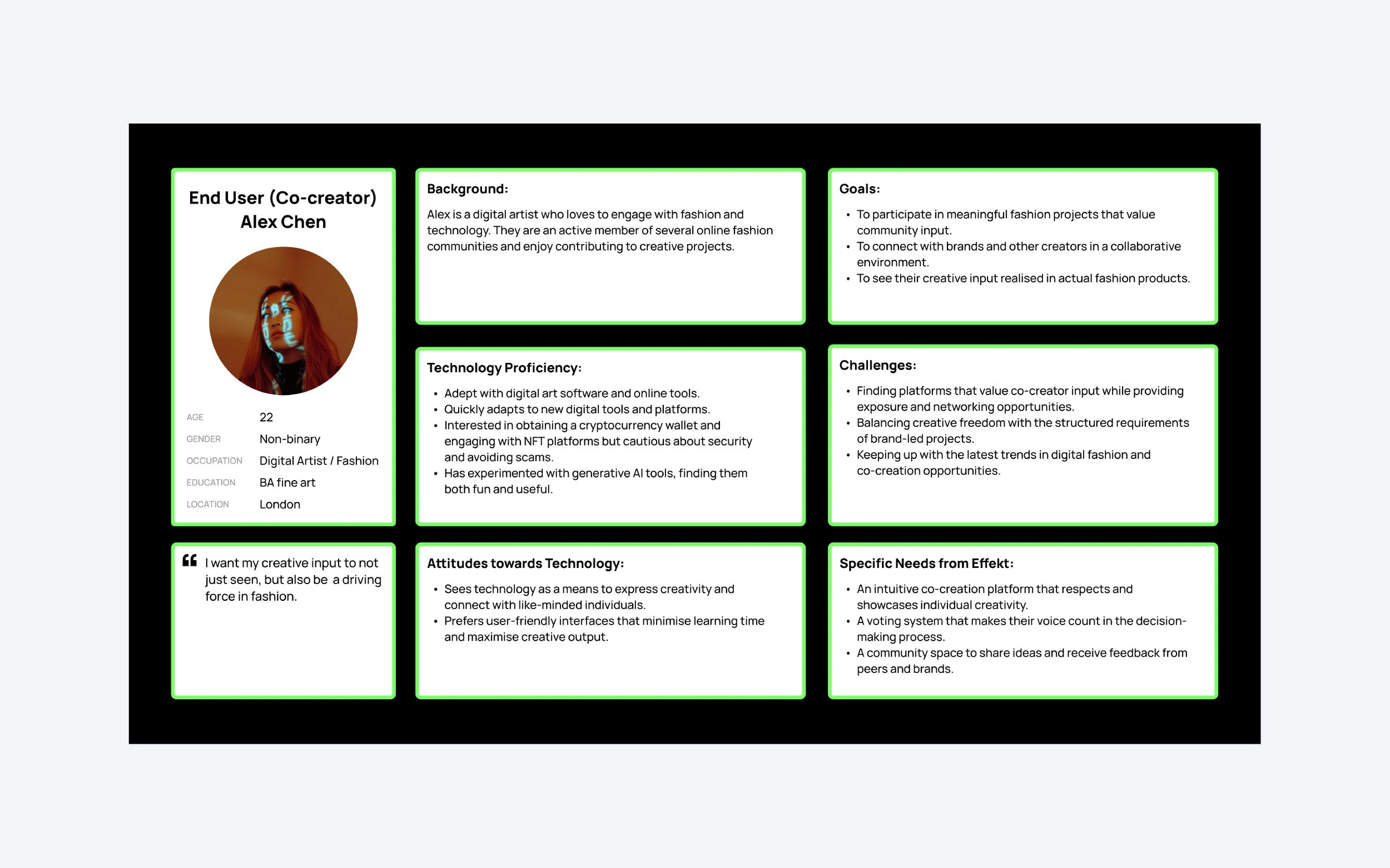
Personas
Leveraging my research, I developed two user personas for Primary and End users. This allowed me to tailor the design specifically to their distinct needs, providing a constant reference point to ensure alignment with the users' requirements.
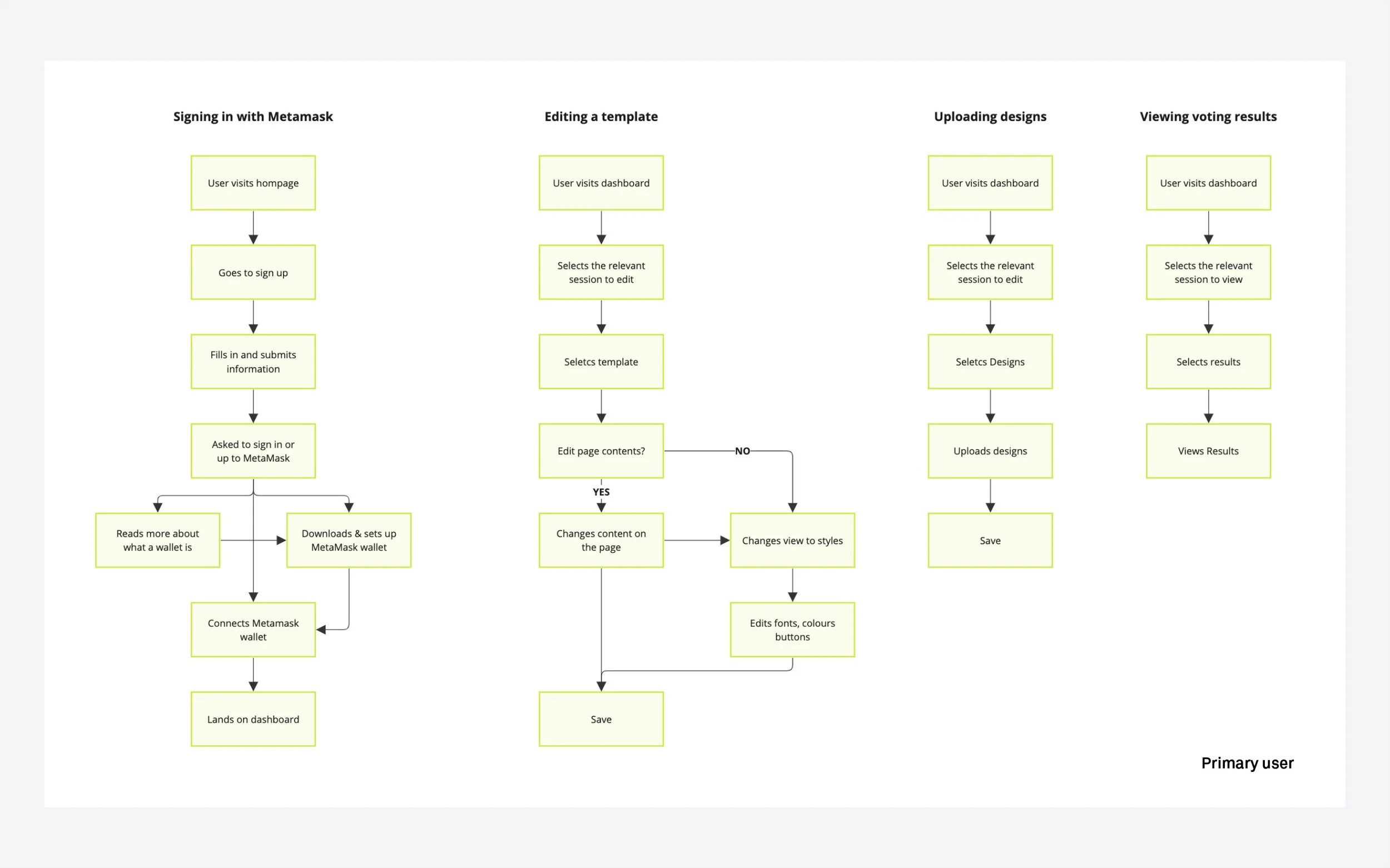
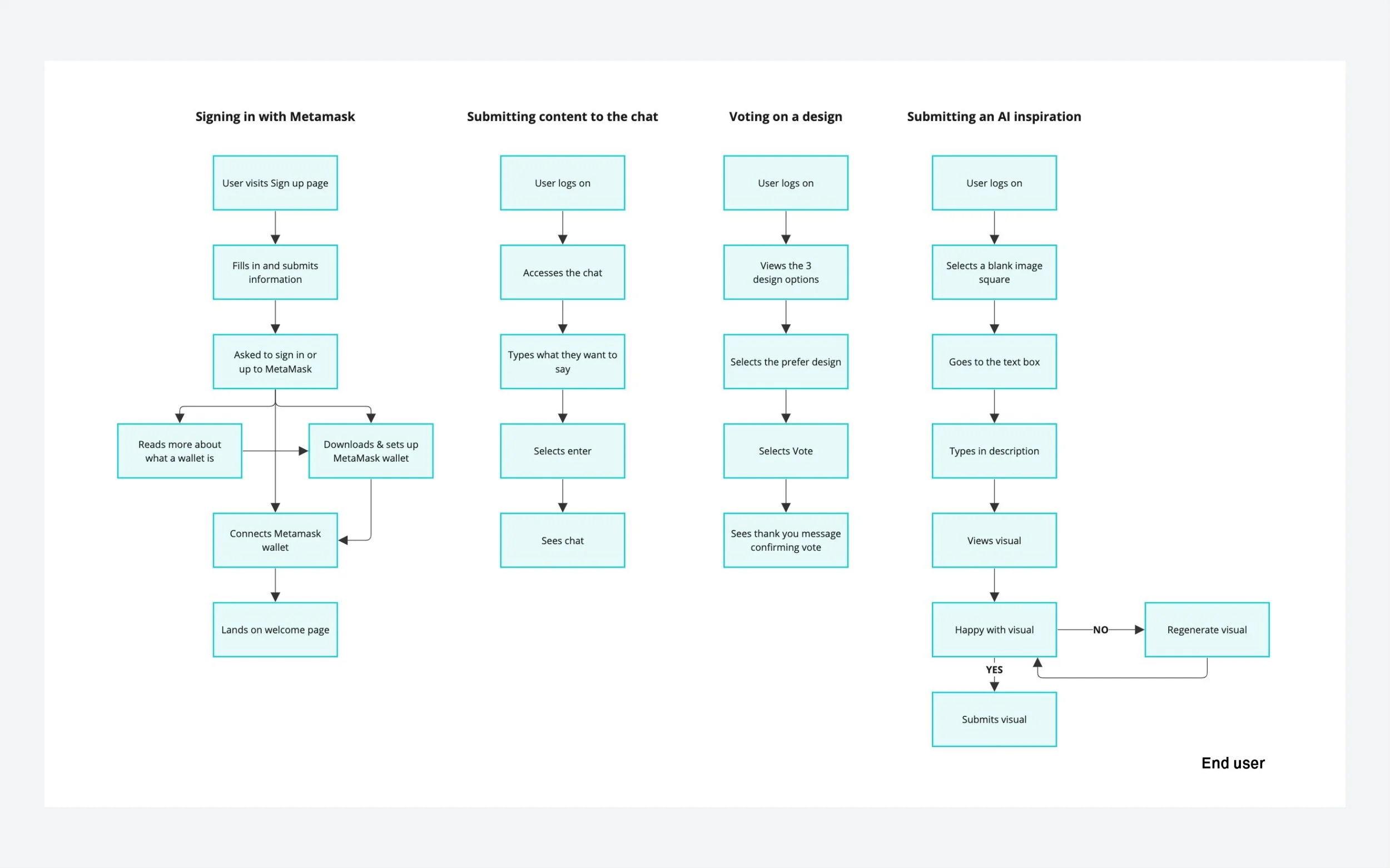
User flows
I designed user flows to better understand and visualise the paths that users would take. This insight allowed me to shape my design in a way that intuitively directed the user towards their goals, efficiently and effectively, while also identifying and smoothing out any points of friction along the way.
Ideation and Prototyping
Sitemap
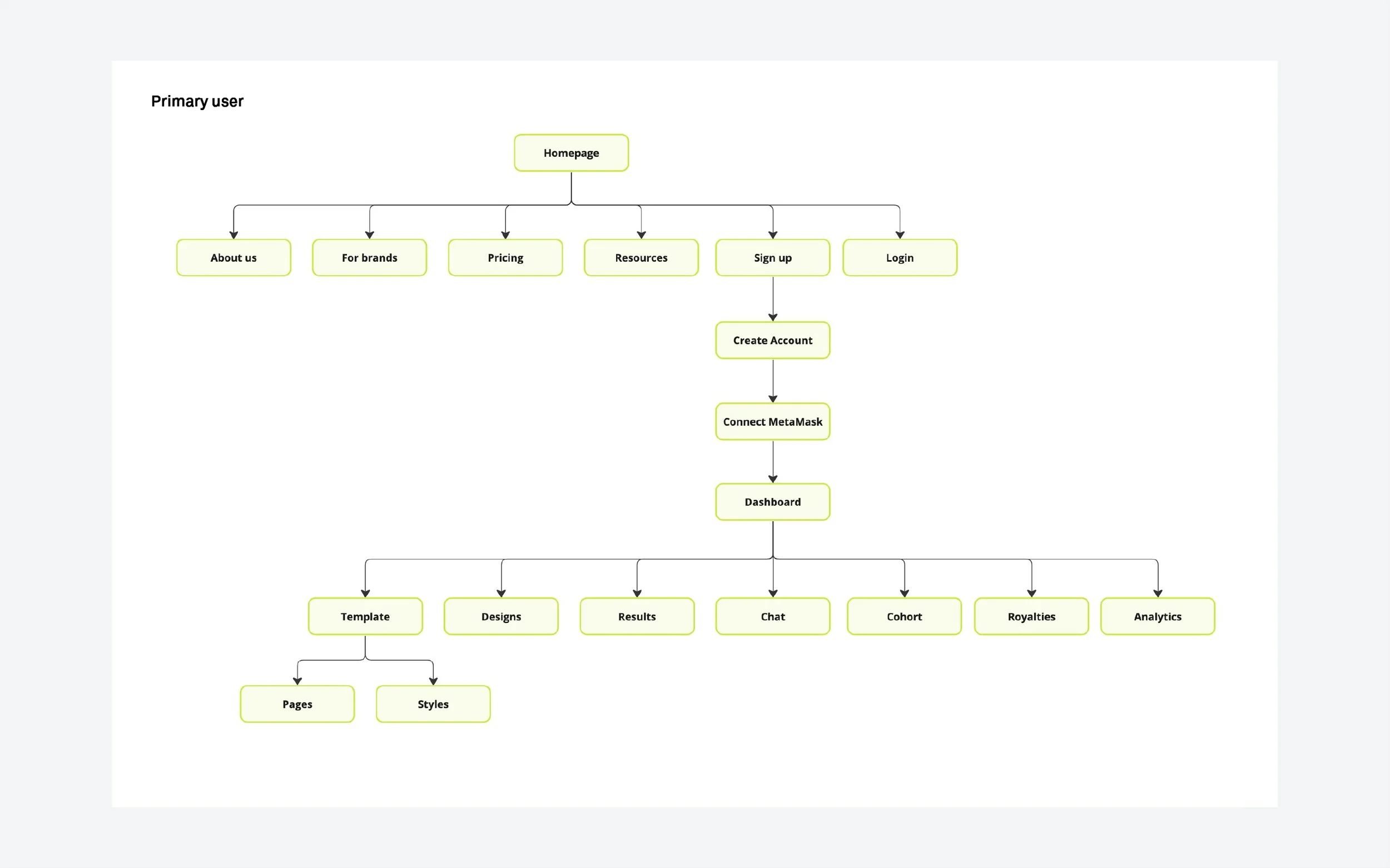
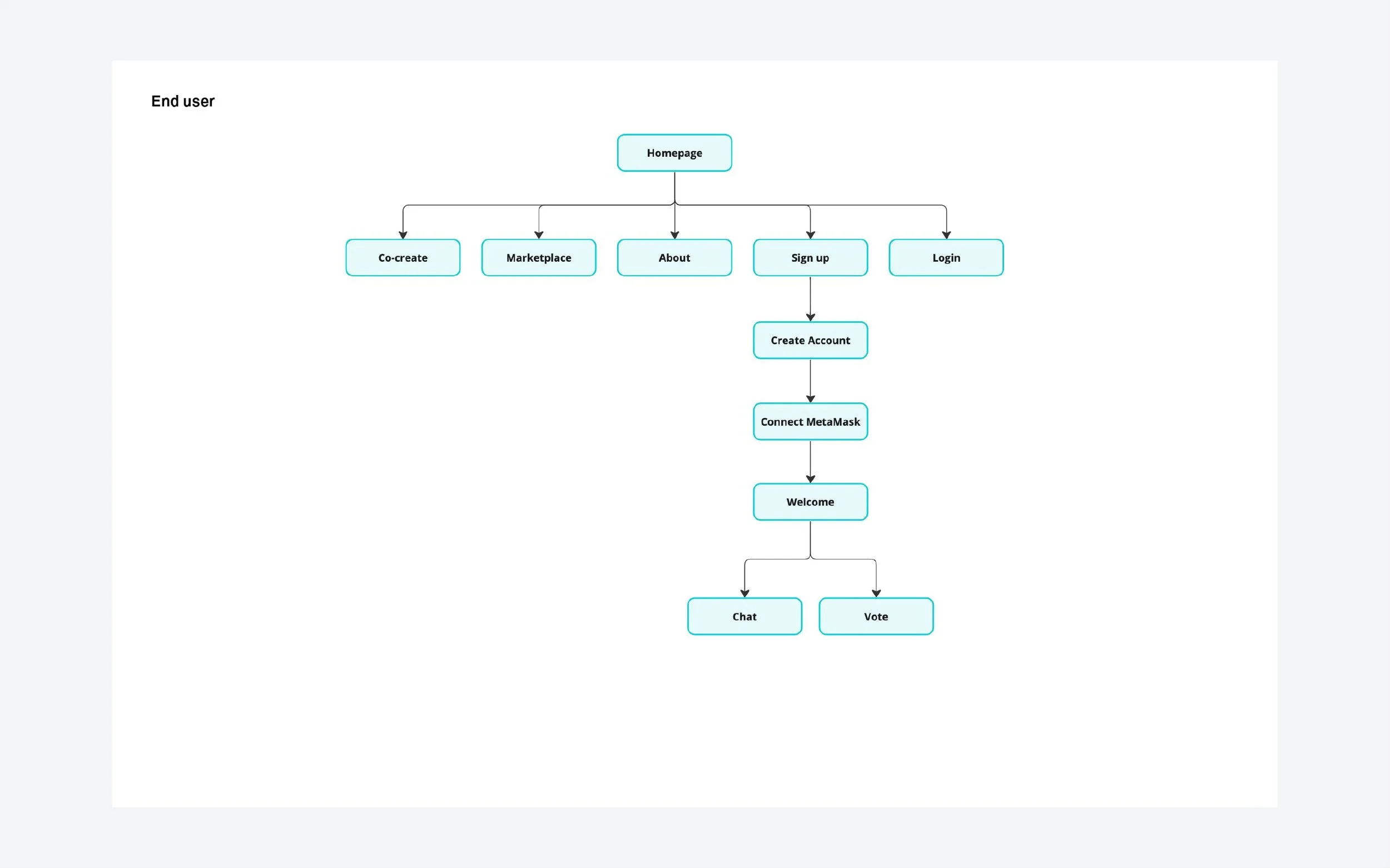
I created two sitemaps to cater to different needs: one for the marketing site with a dashboard for primary users, and another for the template site aimed at the end users experience. This ensured both sites were thoughtfully structured for their respective audiences, with seamless navigation and tailored functionality.
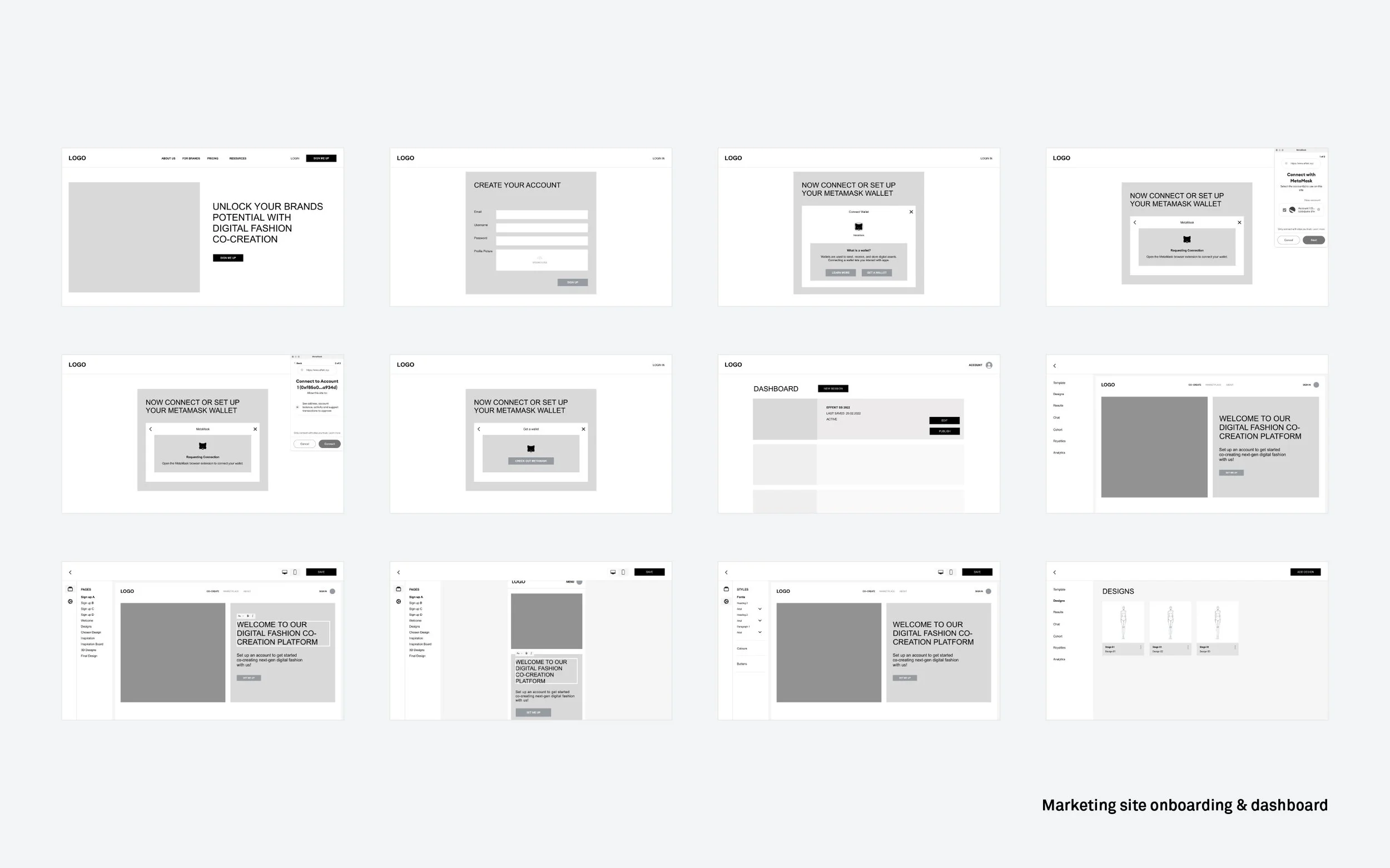
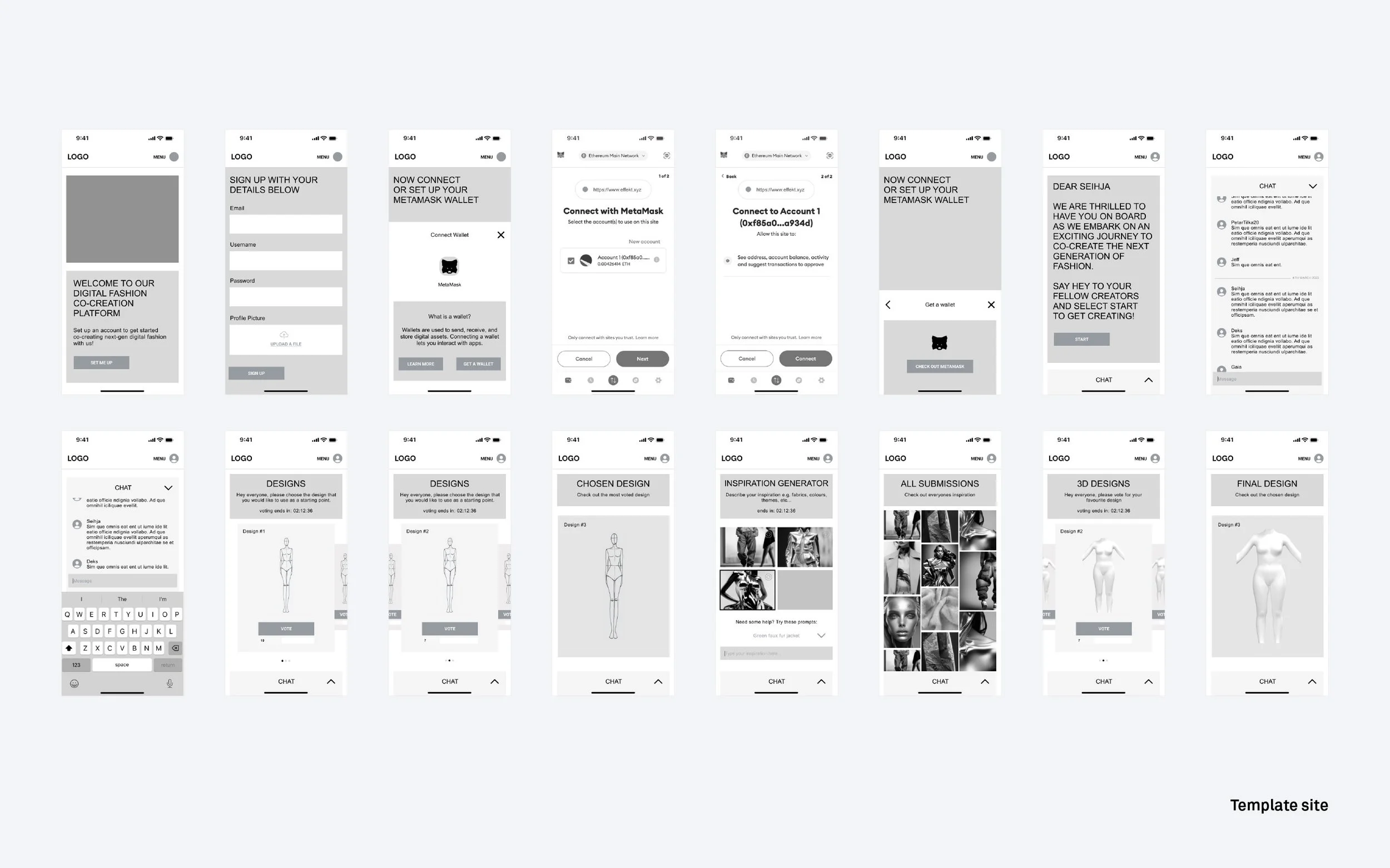
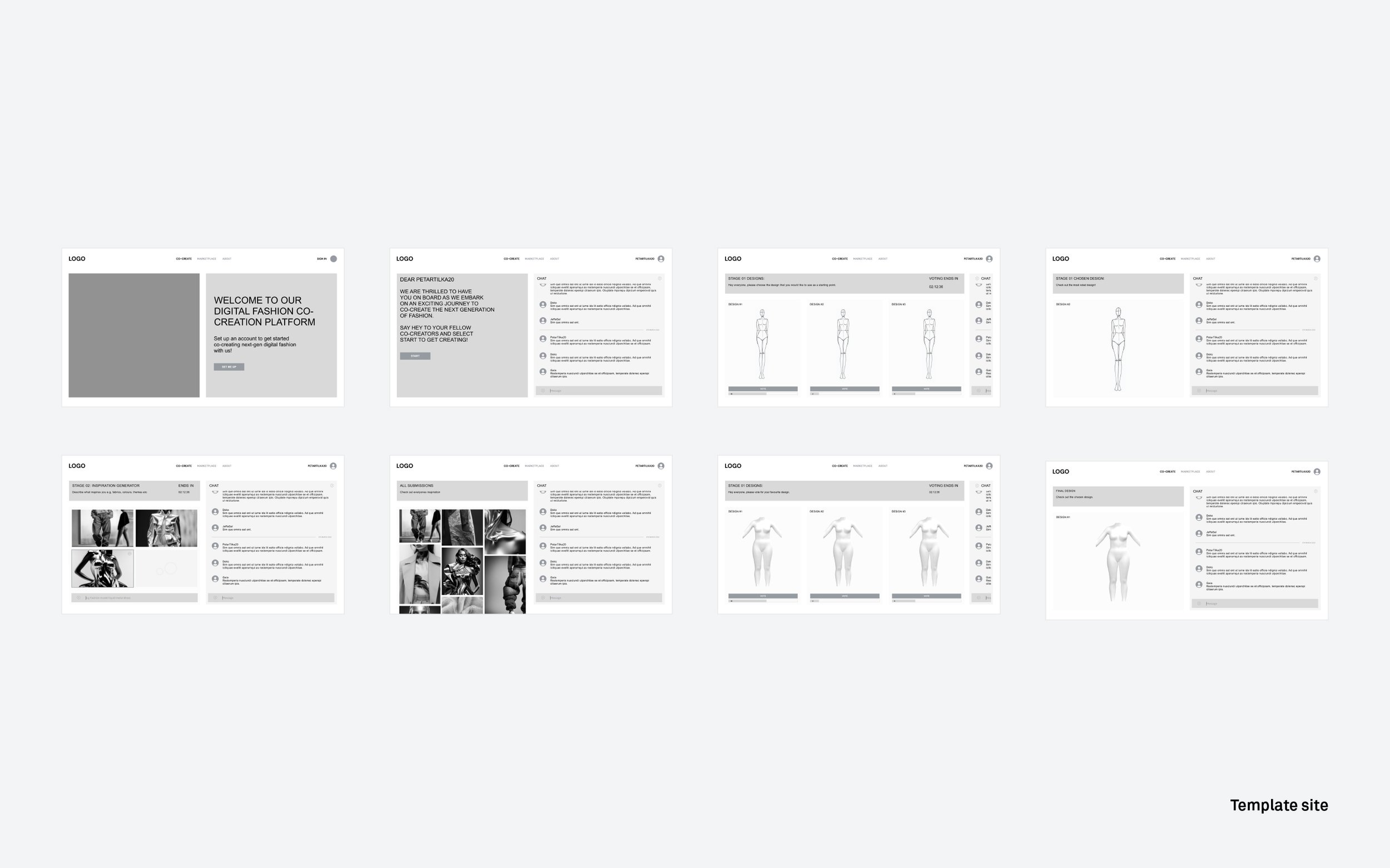
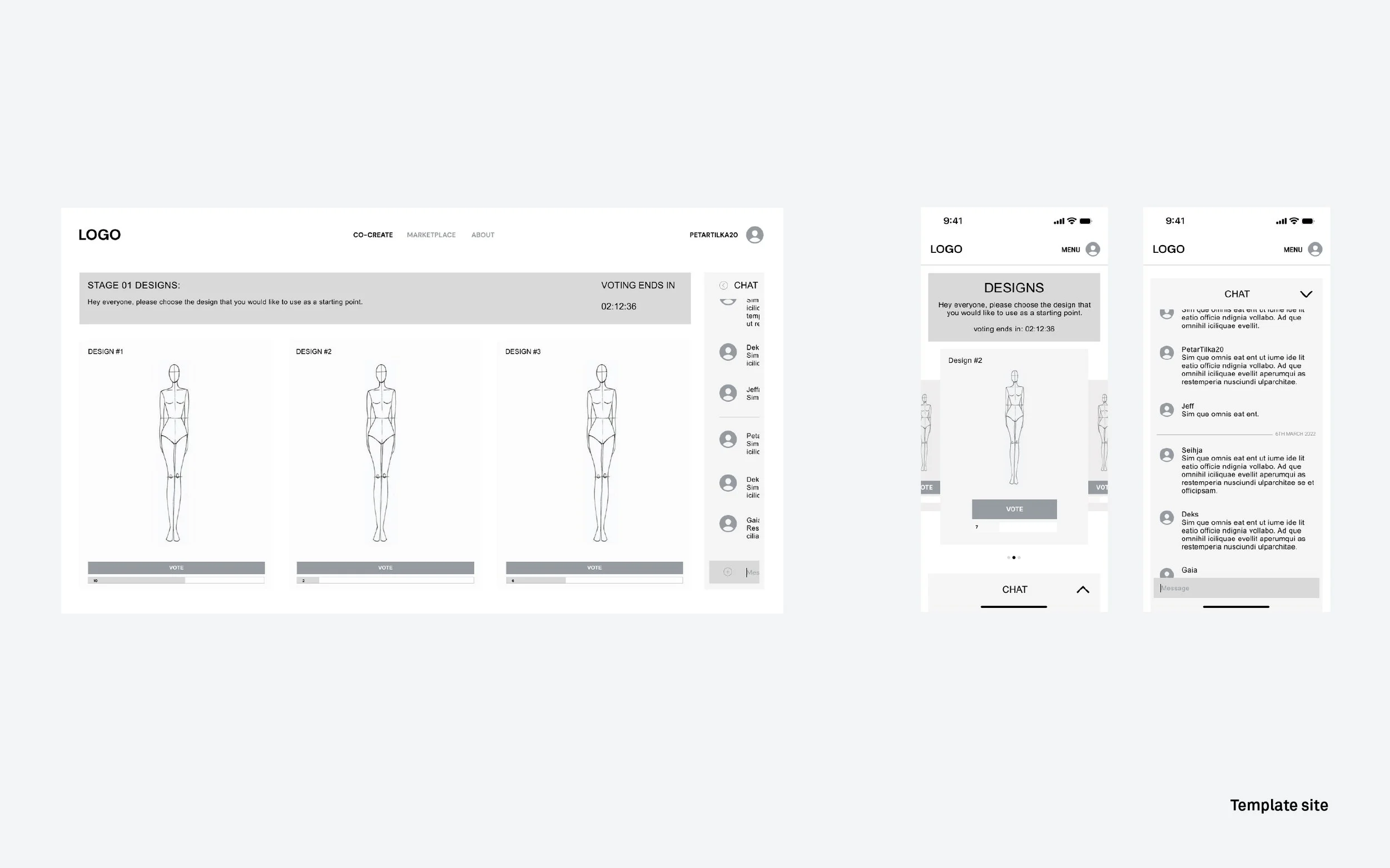
Wireframes
I developed wireframes to serve as the blueprints for the interface, offering a visual guide to the layout and flow. Earlier research indicated that primary users would mainly access their dashboard via desktop, while end users would predominantly use mobile for co-creation. I tailored the design accordingly to meet these specific device preferences.
Low Fidelity Prototypes
I then used the wirefremaes to conduct usability testing with the 2 user groups. I set them tasks and watched how they interacted with the structure and navigation. I collected their feedback on the experience and any challenges they faced. This allowed me to spot and fix usability problems early on.
A couple of key issues were identified:
Initially, the edit functionality for pages and styles was consolidated into one page, but this lead to user confusion. To resolve this, I separated the editing features into distinct sections for pages and styles.
Additionally, feedback highlighted that users struggled to come up with prompts for the AI visual generator. To improve this experience, I decided to incorporate several example prompts that users could select from.
High Fidelity Prototypes
This testing phase was really helpful with addressing final issues.
We encountered challenges with interaction clarity, such as buttons not being immediately identifiable as clickable. Feedback also highlighted areas for improvement in our content layout, including the positioning of calls to action and concerns that the body text on the template site was too small. These insights led us to reevaluate and enhance these aspects for better usability.
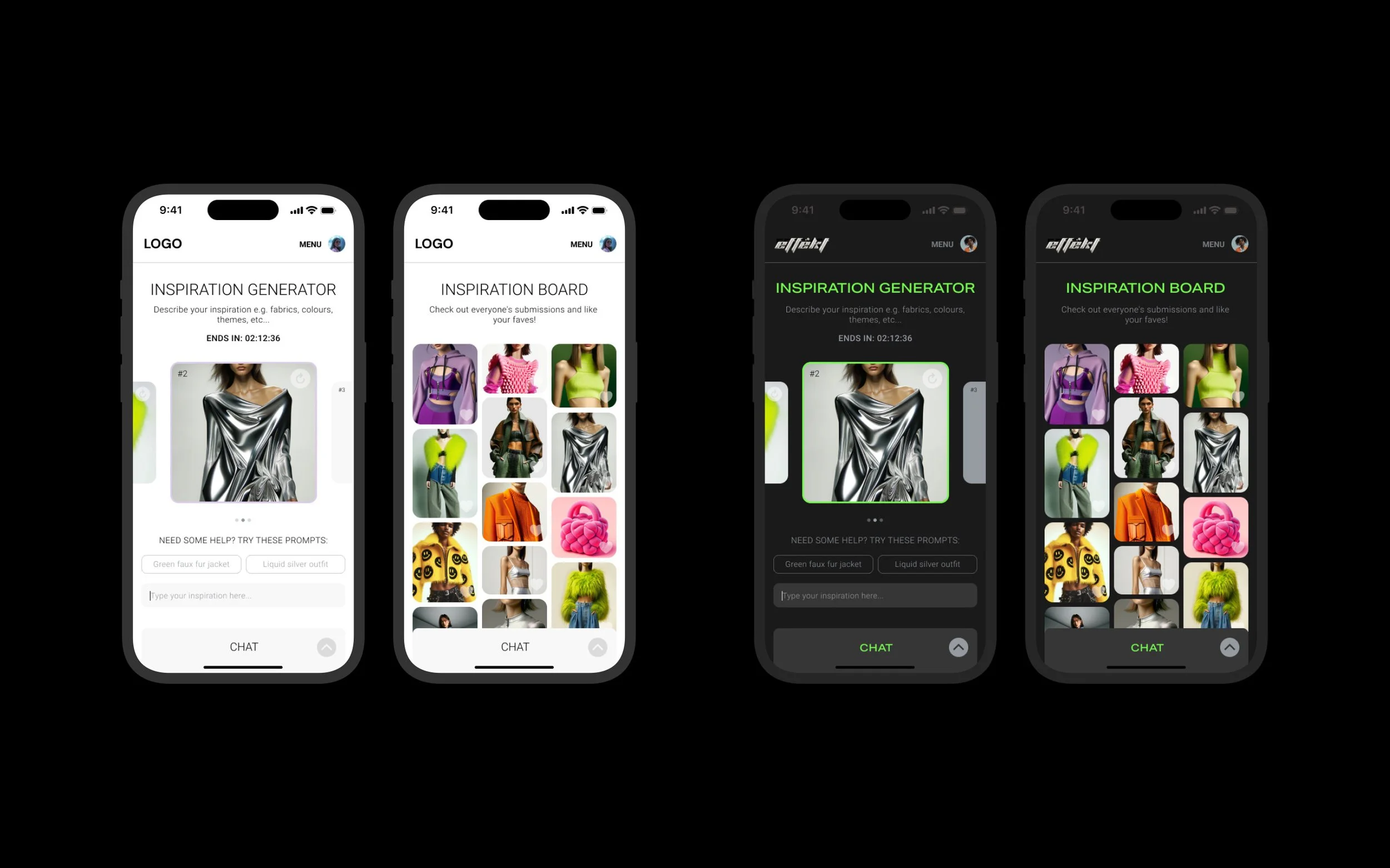
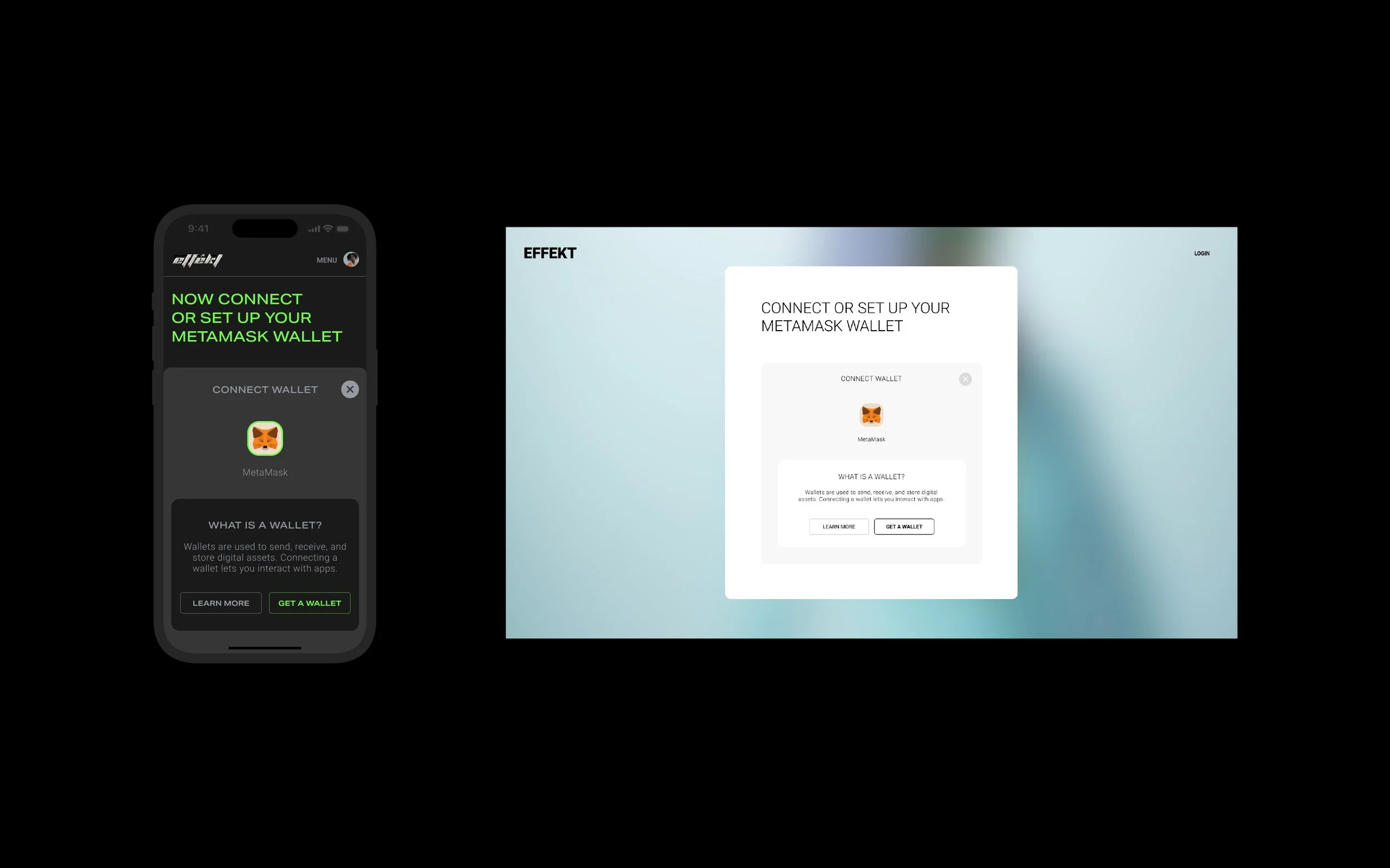
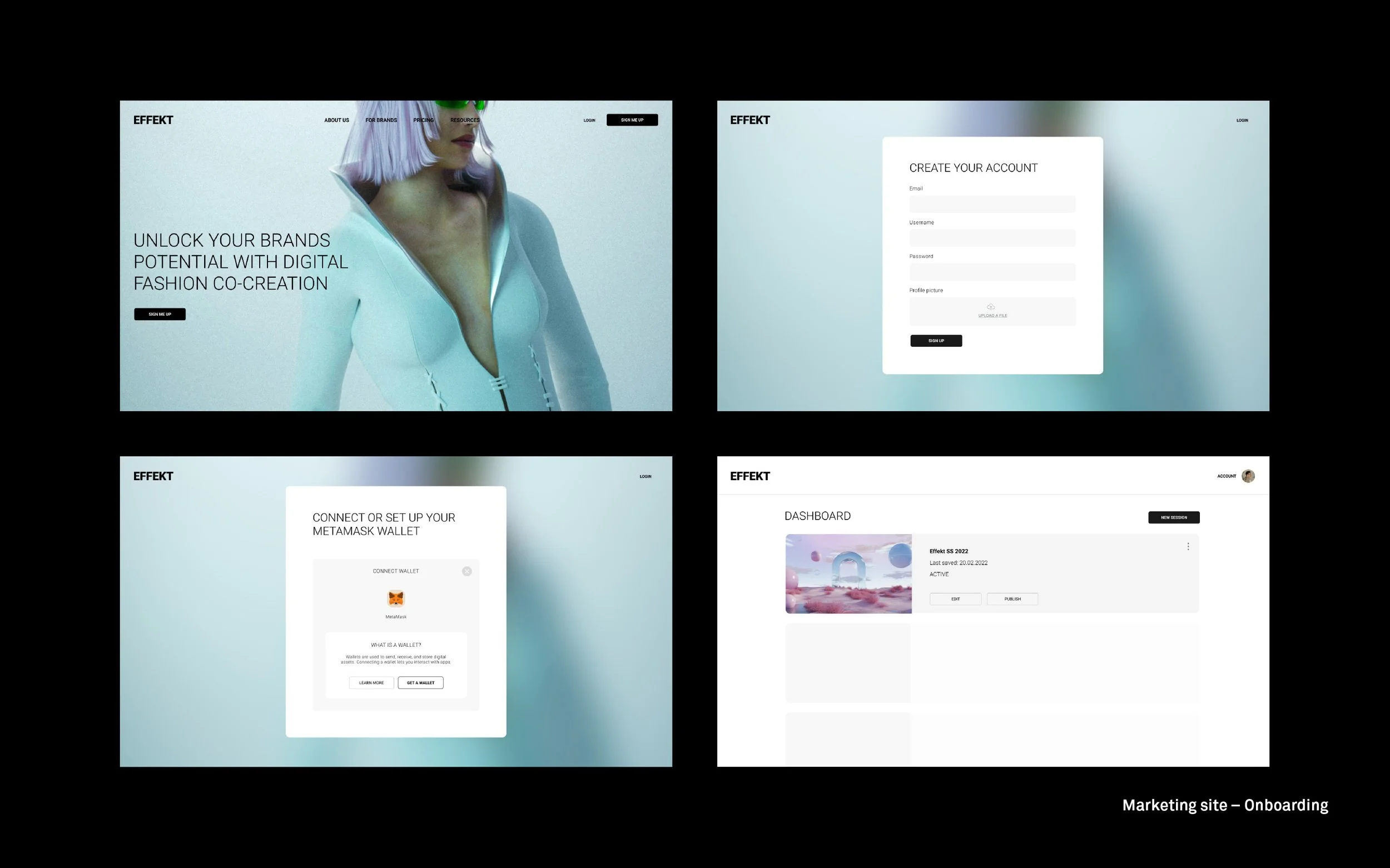
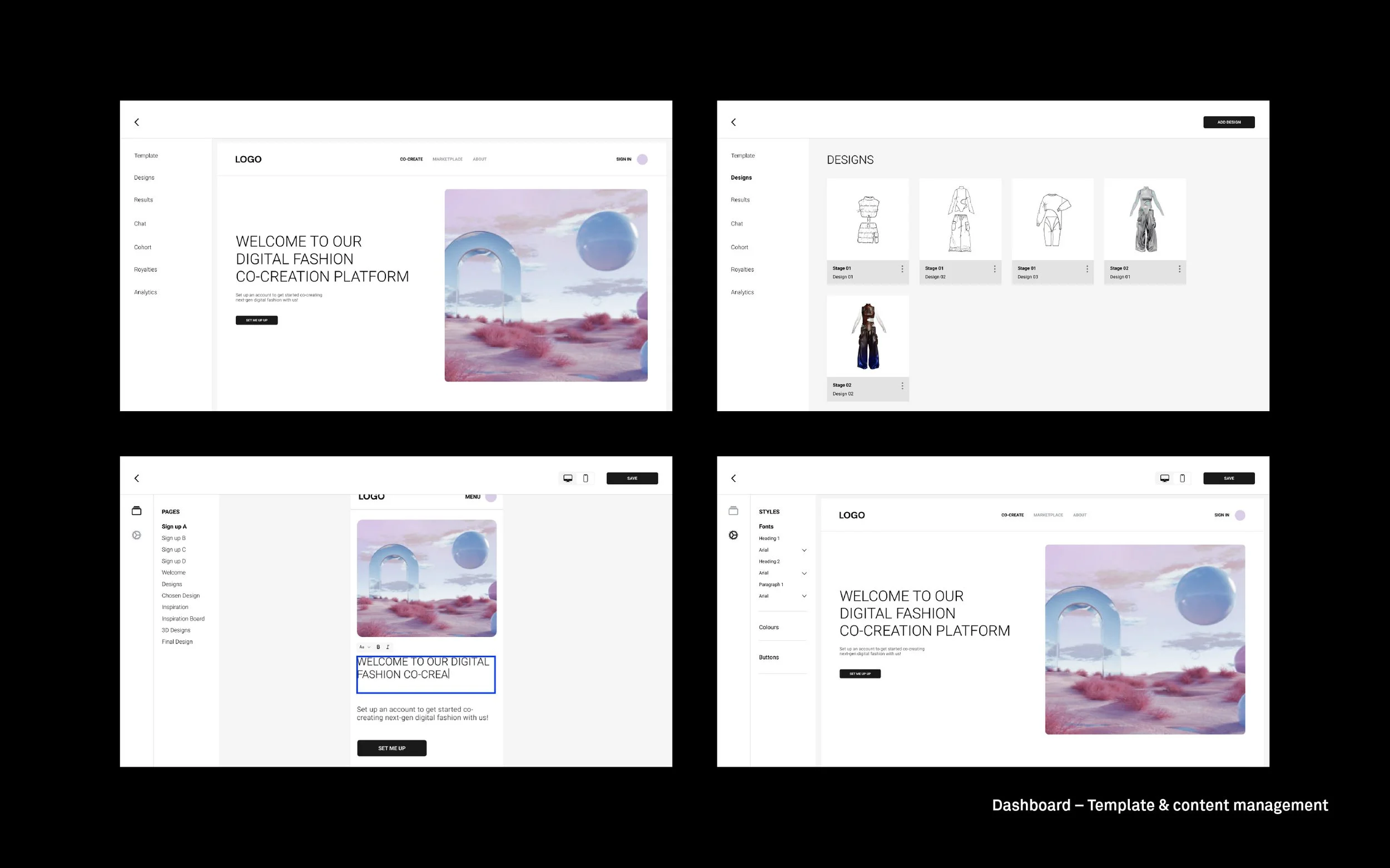
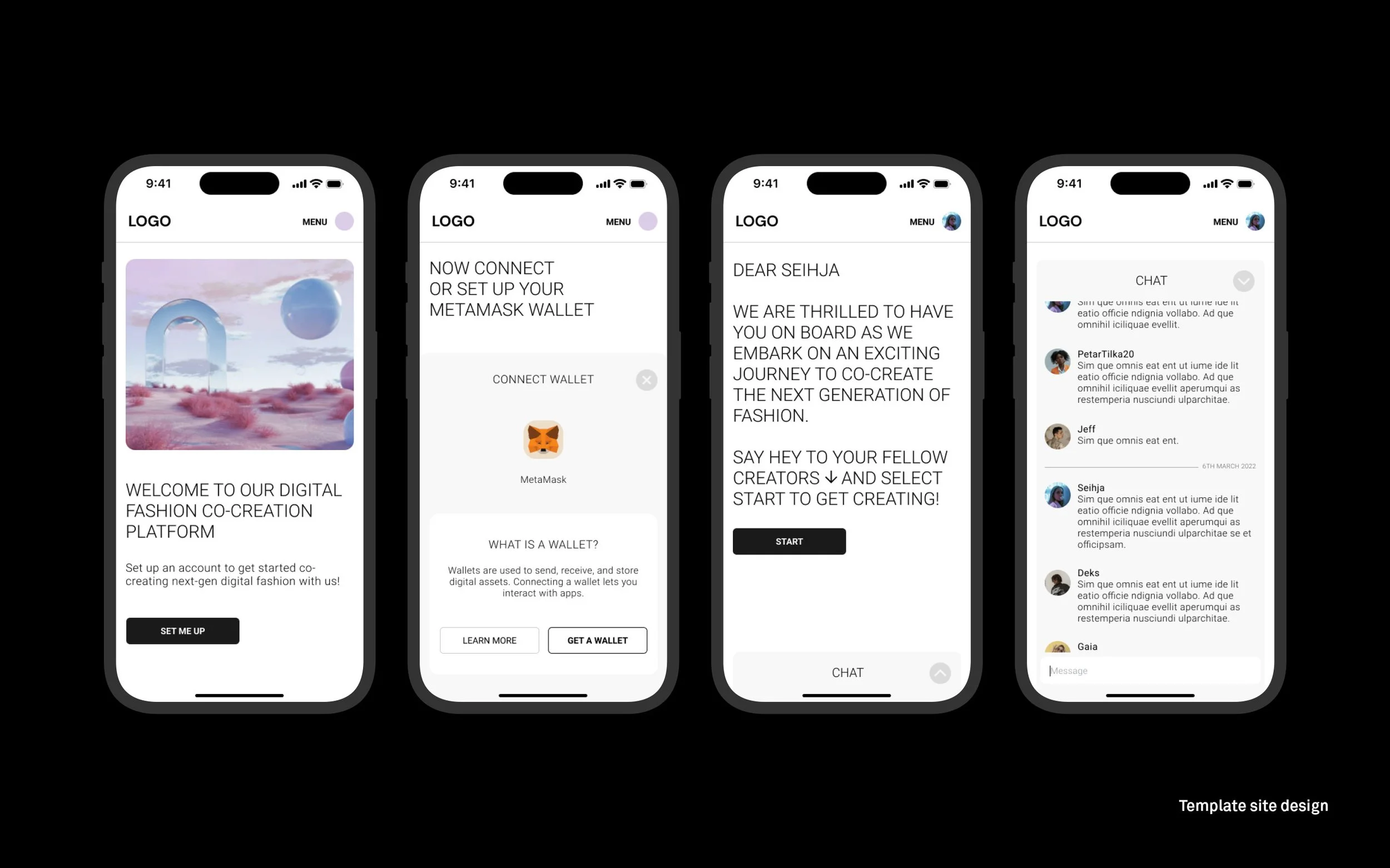
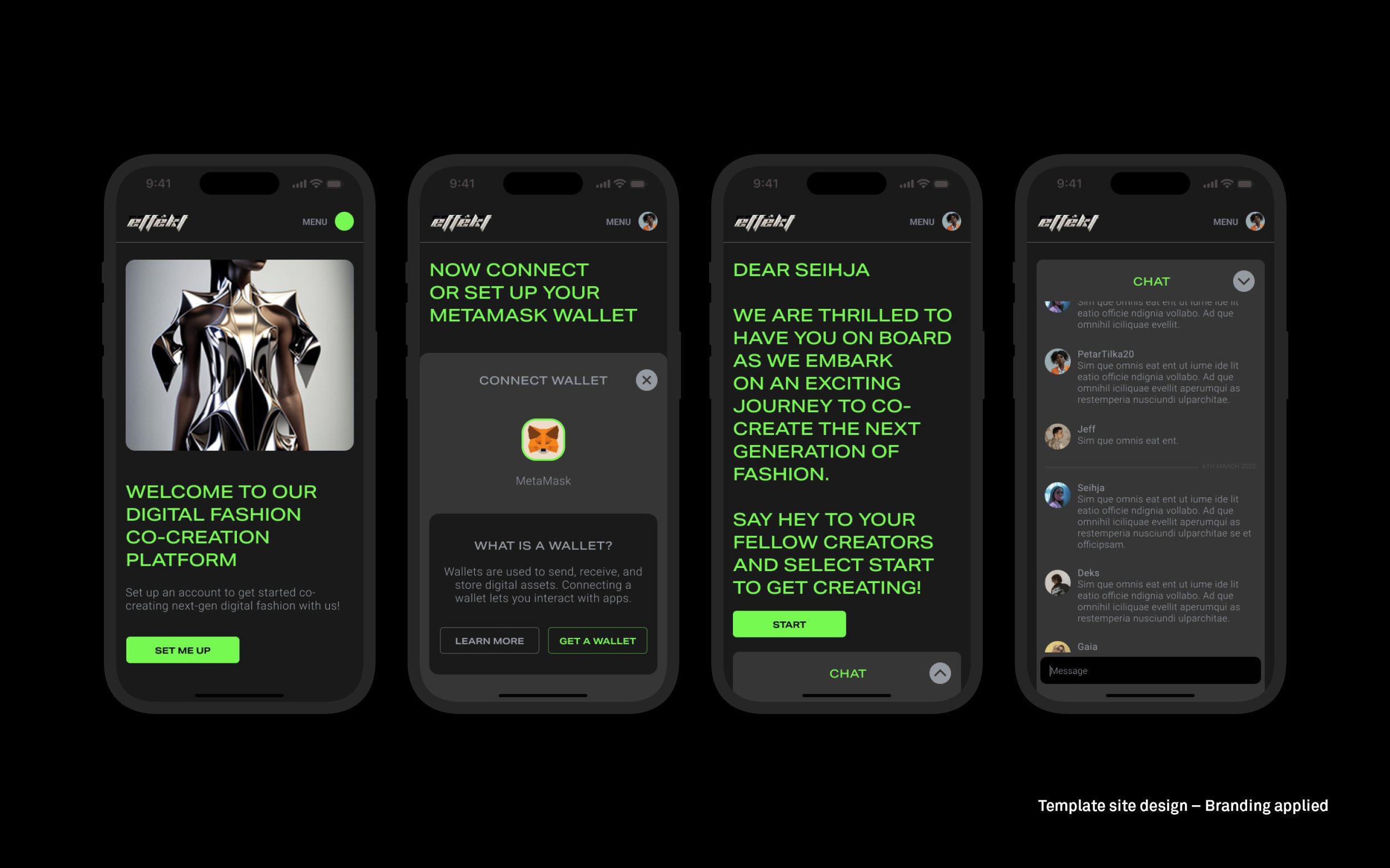
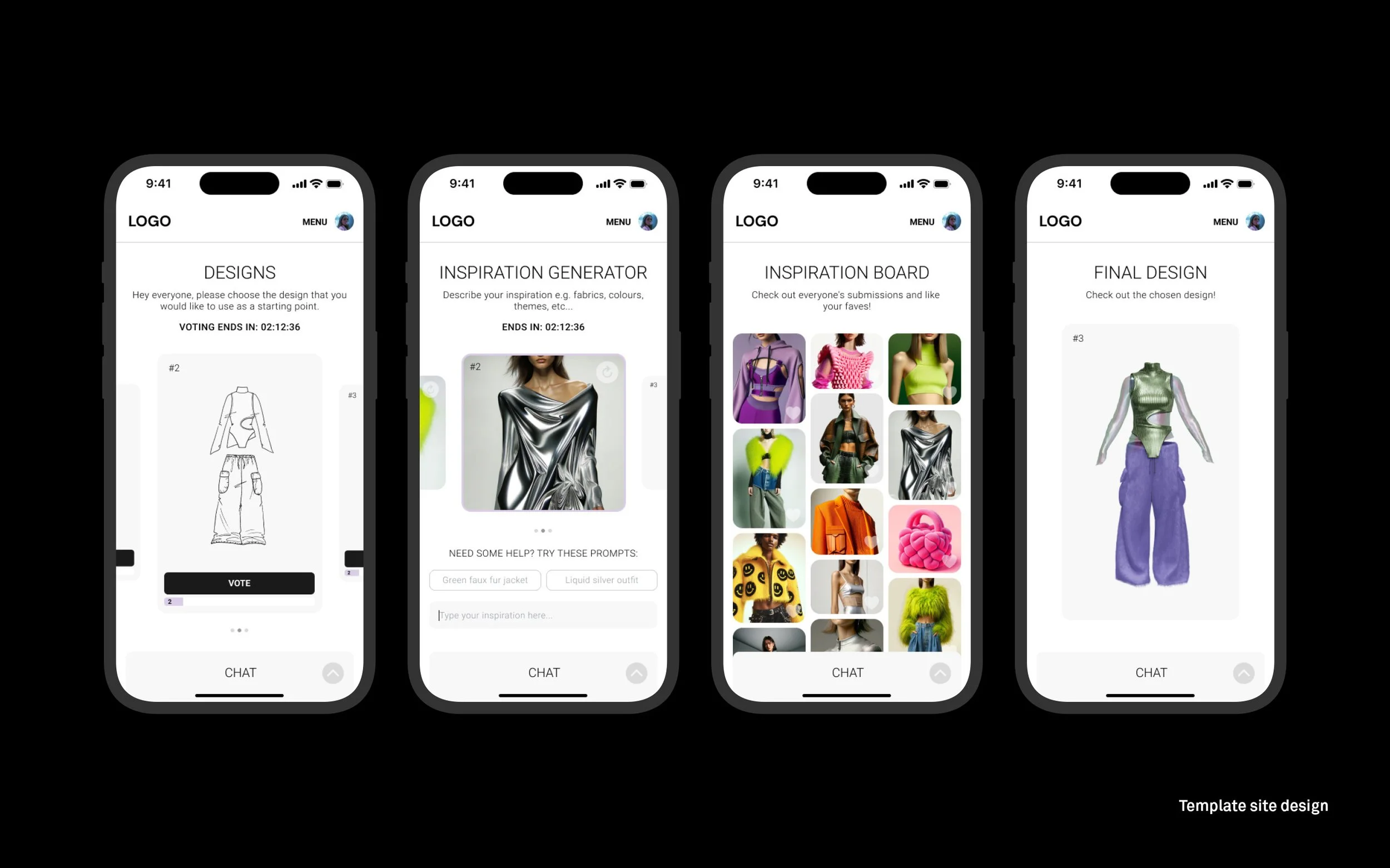
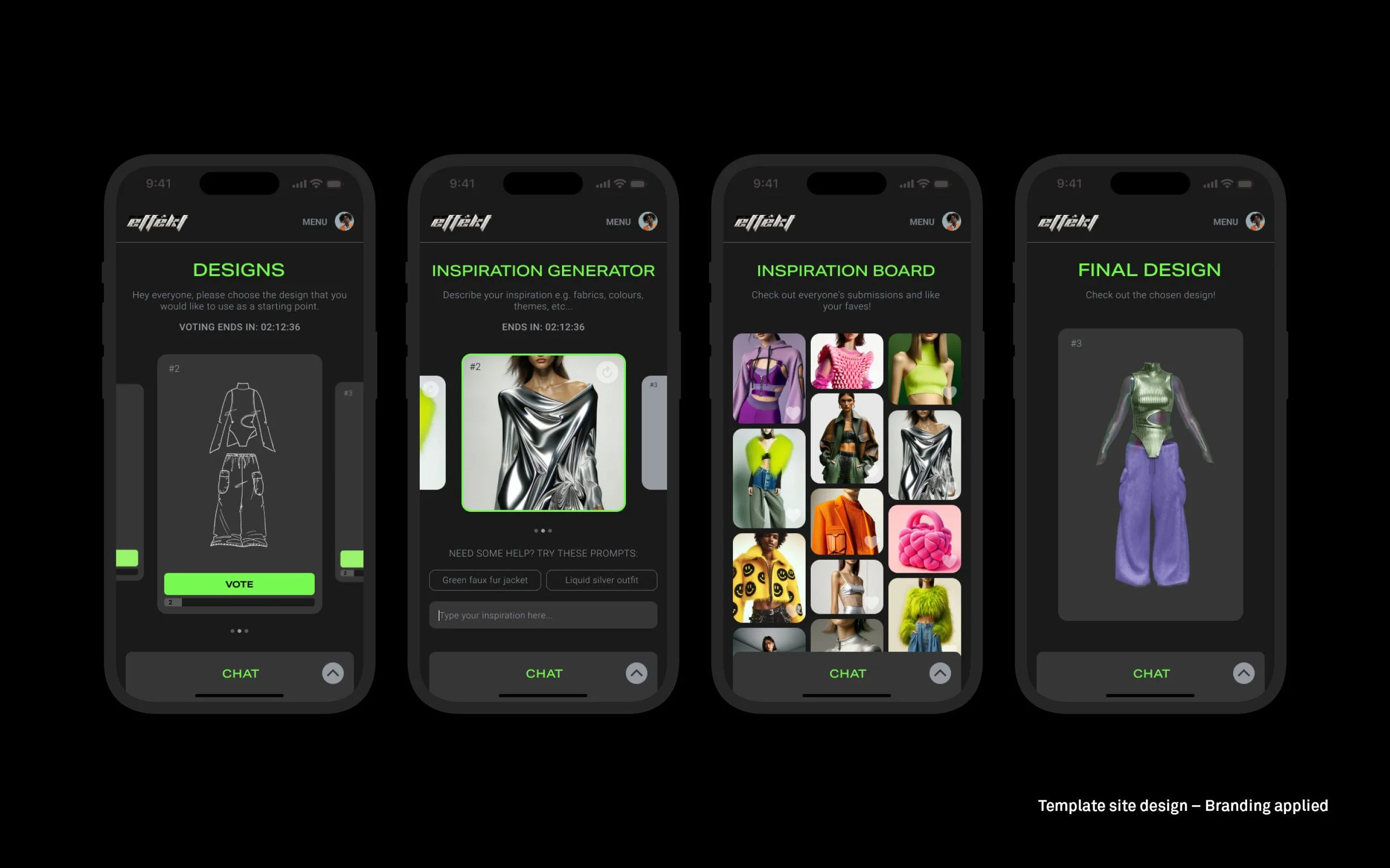
Final designs
The final designs display the marketing site and dashboard, illustrating how users can edit templates by switching between mobile and desktop views, upload designs, and view voting results, among other functionalities. They also present the complete template site on mobile, followed by a fully branded version, demonstrating the adaptability and functionality of the design.
Results
My work on Effekt confirmed a strong market interest in digital fashion co-creation, validating the platform's potential despite the project's eventual halt.
My design efforts successfully simplified the use of complex Web3 and AI technologies, making these cutting-edge tools accessible and user-friendly for all participants.
Although Effekt did not reach the development stage, the comprehensive design and research groundwork I laid down can significantly expedite future efforts in similar ventures.
This experience enriched my professional skill set, deepening my expertise in UX/UI design and my adaptability to emerging technologies.
Engaging with brands and end-users provided me with invaluable insights and have contributed to my broader knowledge base on designing for Web3/AI platforms.
Despite the unforeseen halt in the project, my contributions have laid a foundation that not only advanced my professional development but also set the stage for future innovation in the digital fashion industry.